이전부터 들어갈때마다 휑 ~ 했던 깃헙
친구 깃헙을 들어갔는데 넘 이뻐서 저도 드디어 깃헙을 꾸미기로 결심했어요 ~! (사랑해 다빈아💓)
저처럼 깃허브가 어려우신 분들께, 이제부터 어떻게 했는지 하나씩 자세하게 소개할게요 😎
BEFORE

AFTER

꾸미기에 큰 재주가 없어 .. 엄 ~ 청 미친듯이 큰 변화가 있는건 아니지만 전 너무 만족합니다 😎
사실 깃 꾸미기 구글에 엄 ~ 청 잘 나와있는 편이지만, 제가 참고한 자료들을 정리하였습니다!
저처럼 깃허브가 어려우신 분들을 위해 지금부터 간단한 방법과 마지막에 제 코드를 공유하겠습니다 ~!
먼저 깃허브에 들어가서 자신의 깃허브 ID와 동일한 Repository를 만들어야 합니다 !

저기서 왼쪽 상단의 New를 클릭해서 Repository를 만듭니다

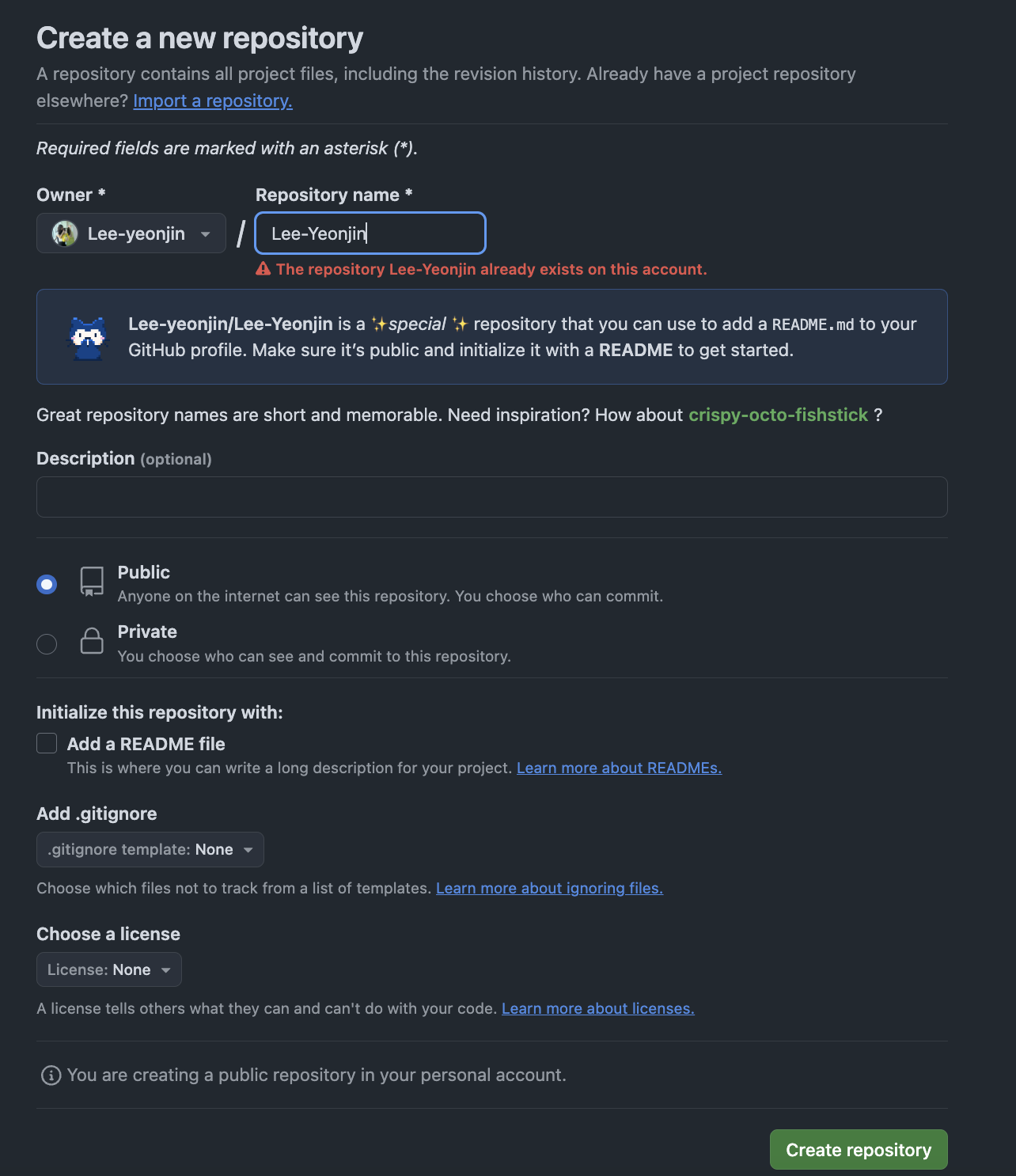
이렇게 Repository name에 자신의 깃허브 아이디를 적어주시면 됩니다 ☺️
아마 저처럼 이미 동일한 이름의 Repository가 존재하신다면 입력했을 때
⚠️ The repository Lee-Yeonjinalready exists on this account. 이렇게 빨간글씨가 나올겁니다 !
여기서 주의해야 할 점 !!!
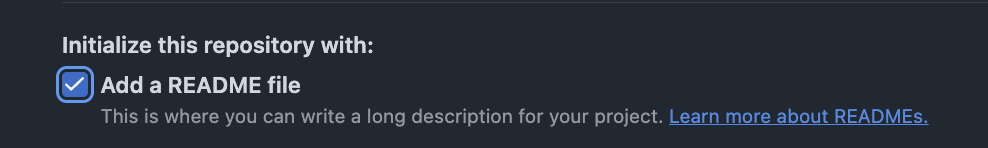
꼭 !!! 하단의 Add a README file을 클릭해주셔야 합니다 !

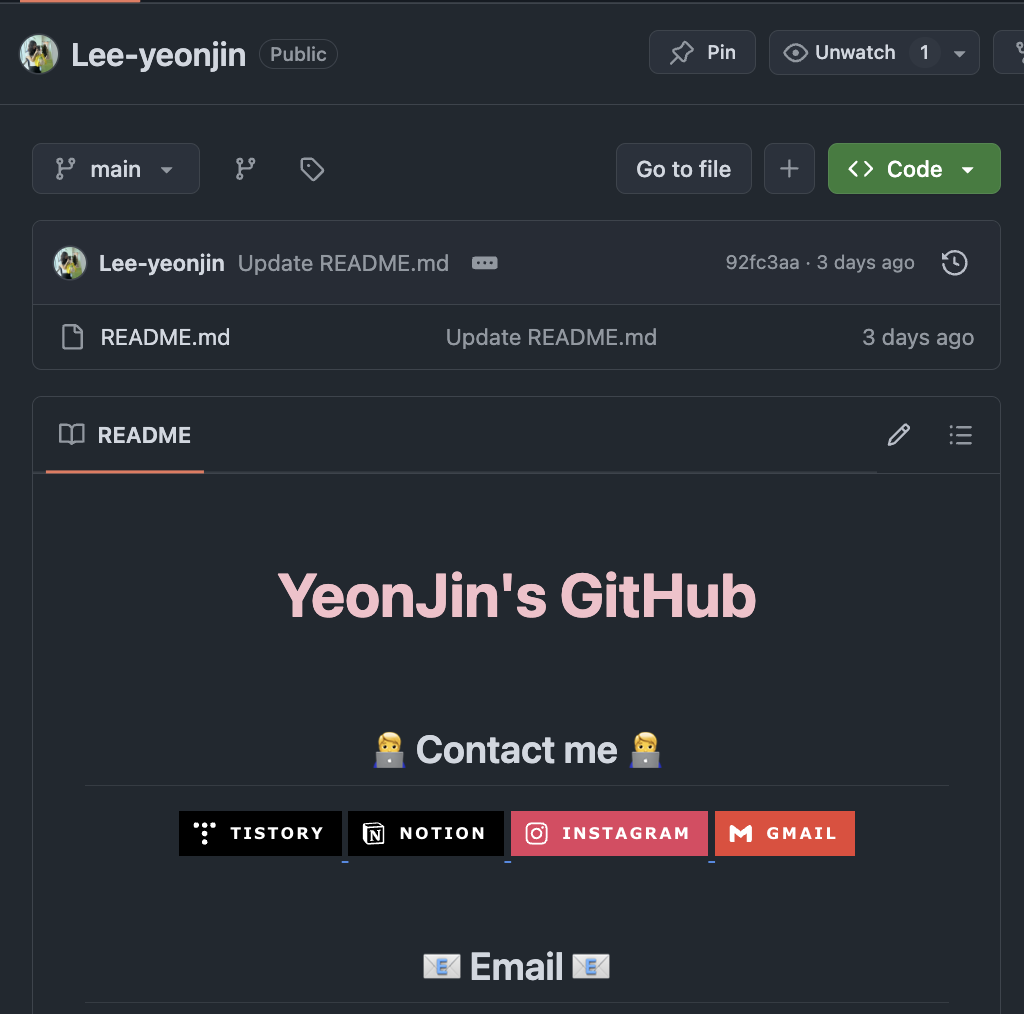
그 후 이제 새롭게 만든 자신의 ID와 동일한 Repository로 들어가면

이렇게 README와 오른쪽 끝부분에 연필 모양이 뜹니다!
저처럼 프로필을 만들고 싶으신 분은 저 연필모양을 클릭 후 거기에 코드를 작성하시면 쉽게 변경할 수 있습니다
자 이제 본격적으로 시작해 보겠습니다
https://github-profile-readme-editor.netlify.app/
Github-Profile-readme-Editor
github-profile-readme-editor.netlify.app
이 사이트 들어가셔서 START 버튼을 누르시면, 아래 사진처럼 뜹니다

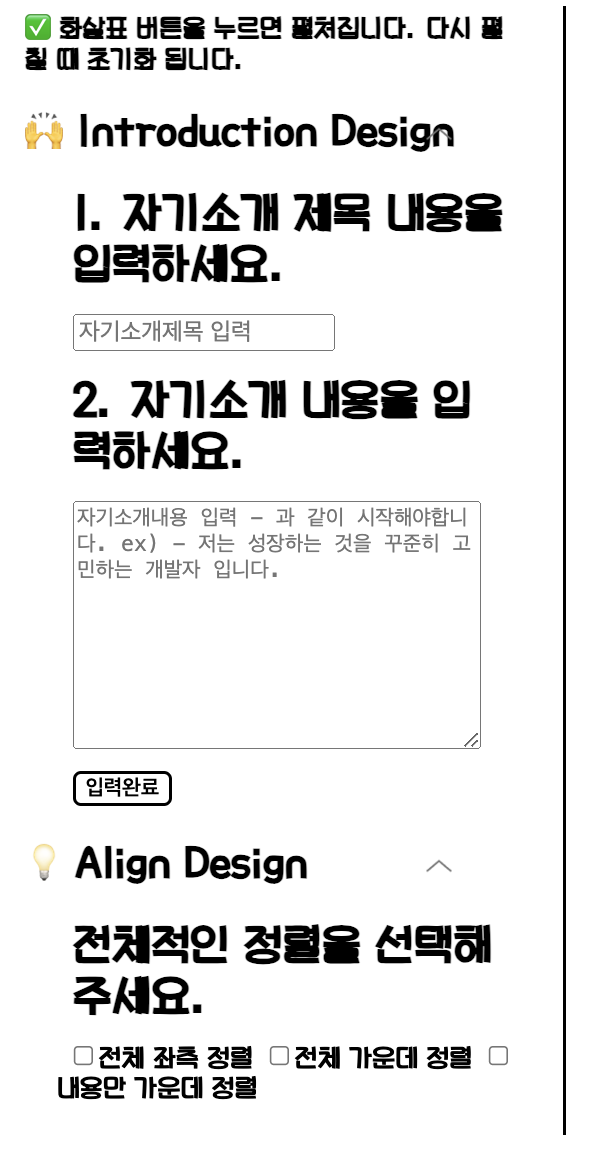
예를들어 자기소개를 원하신다면 상단의 Github username을 작성한 후 자기소개를 클릭, 하단의 NEXT 노란 버튼을 클릭하시면

이렇게 세부적인 디자인을 선택하게 나옵니다 ~!
여기서 다 작성하신 후 Copy code! 버튼을 누르시면 복사가 되고 이걸 아까 만드신 깃허브 README 파일에 복사해 주시면 됩니다 !
기술스택, 블로그&이메일 link 까지 동일한 방법으로 하여 쉽게 연결했는데, 저는 Github Stat 테마를 변경하고 싶어서
또 찾아봤습니다 🔎
https://github.com/anuraghazra/github-readme-stats/blob/master/themes/README.md
github-readme-stats/themes/README.md at master · anuraghazra/github-readme-stats
:zap: Dynamically generated stats for your github readmes - anuraghazra/github-readme-stats
github.com
이 사이트 들어가시면 예쁜 템플릿이 많이 나옵니다
저는 radical을 사용하였습니다

저 뒤의 username에 본인의 git 아이디와 theme에 원하시는 테마를 사이트에서 찾아 입력해주시면 됩니다
[코드공유]
만약 따라하기 어려우시다면 README 파일에 코드만 복사하셔도 됩니다 ~!
한글로 적어진 부분에는 본인의 아이디 혹은 메일 주소를 복사해서 넣어주시면 저와 동일하게 디자인이 나오실 겁니다 !
<div class="header">
<img src="https://capsule-render.vercel.app/api?type=transparent&fontColor=F5C0CA&text=YeonJin's%20GitHub%20&height=150&fontSize=60&descAlignY=75&descAlign=60" alt="YeonJin's GitHub">
</div>
<div align= "center">
<h2 style="border-bottom: 1px solid #d8dee4; color: #282d33;"> 🧑💻 Contact me 🧑💻 </h2>
<div align= "center"> <a href=https://티 스 토 리 주 소> <img src="https://img.shields.io/badge/Tistory-000000?style=for-the-badge&logo=Tistory&logoColor=white&link=https://티 스 토 리 주 소"> </a>
<a href=노 션 아 이 디> <img src="https://img.shields.io/badge/Notion-000000?style=for-the-badge&logo=Notion&logoColor=white&link= 메 일 주 소"> </a>
<a href=https://www.instagram.com/인스타그램 아이디> <img src="https://img.shields.io/badge/Instagram-E4405F?style=for-the-badge&logo=Instagram&logoColor=white&link=https://www.instagram.com/인 스 타 아 이 디"> </a>
<a href=mailto:메 일 주 소> <img src="https://img.shields.io/badge/Gmail-EA4335?style=for-the-badge&logo=Gmail&logoColor=white&link=mailto:메 일 주 소"> </a>
</div><br>
<div align= "center"> </div>
<h2 align="center">📧 Email 📧</h2>
<p align="center">
<Strong> 자 신 의 이 메 일 아 이 디 </Strong>
</p><br>
<div align= "center">
<h2 style="border-bottom: 1px solid #d8dee4; color: #282d33;"> ✨ Tech Stack ✨ </h2>
<div style="margin: 0 auto; text-align: center;" align= "center"> <img src="https://img.shields.io/badge/Python-3776AB?style=for-the-badge&logo=Python&logoColor=white">
<img src="https://img.shields.io/badge/Flask-000000?style=for-the-badge&logo=Flask&logoColor=white">
<img src="https://img.shields.io/badge/MySQL-4479A1?style=for-the-badge&logo=MySQL&logoColor=white">
<img src="https://img.shields.io/badge/C-A8B9CC?style=for-the-badge&logo=C&logoColor=white">
<img src="https://img.shields.io/badge/Amazon AWS-232F3E?style=for-the-badge&logo=Amazon AWS&logoColor=white">
<br/><img src="https://img.shields.io/badge/Java-007396?style=for-the-badge&logo=Java&logoColor=white">
<img src="https://img.shields.io/badge/Spring-6DB33F?style=for-the-badge&logo=Spring&logoColor=white">
<img src="https://img.shields.io/badge/Spring Boot-6DB33F?style=for-the-badge&logo=Spring Boot&logoColor=white">
<img src="https://img.shields.io/badge/Git-F05032?style=for-the-badge&logo=Git&logoColor=white">
<img src="https://img.shields.io/badge/Github-181717?style=for-the-badge&logo=Github&logoColor=white">
</div>
</div><br>
<div align= "center">
<h2 style="border-bottom: 1px solid #d8dee4; color: #282d33;"> 📋 Stat 📋 </h2>

<br>
[참고자료]
[Github] 깃허브 프로필 꾸미기
velog.io
https://peachcong.tistory.com/35
[Git] GitHub 깃허브 프로필 꾸미기 (프꾸..💗)
이력서랑 포트폴리오를 작성하다 보니 나도 다른 사람들처럼 깃허브를 이쁘게 꾸미고 싶은 마음이 생겼다🥹 다들 깃허브를 어떻게 그렇게 이쁘게 잘 꾸미죠,, 이쁜 깃허브 화면에서 커밋하면
peachcong.tistory.com
깃헙 프로필, 리드미 꾸미기
깃헙 프로필 리드미 생성깃헙 프로필 첫 화면에 예쁘게 꾸며놓은 친구들이 있길래 물어봐서 시작하게 된 깃헙 프로필 꾸미기! (프꾸,, 리꾸,,)먼저 새로운 레포지터리를 생성할 때 자신의 깃헙
bamdal.tistory.com
도움이 될 지는 모르겠지만 ,, ? 봐주셔서 감사합니다 😎 끝 - !
'Git' 카테고리의 다른 글
| [Git] 백준 / 프로그래머스 Github 자동 커밋하기 (0) | 2024.11.30 |
|---|
